Автор статьи
Александр Борисов
Front-end разработчик
Кто, где и как создает сайты?
Такой вопрос мы часто слышим от новичков и людей не связанных с web-разработкой. И действительно, если ты не программист, то откуда тебе знать, как это все происходит. Давайте разбираться!
Что такое сайт?
Сайт - это набор веб-страниц, выполняющих общую определенную задачу для получения пользователем необходимой информации.
Веб-страница - это информация, полученная от сервера (удаленной машины, на которой хранятся файлы сайта), обработанная различными алгоритмами и декодерами и отображенная на устройстве пользователя в виде четкой структуры, текста, изображений или видео.

Когда вы вводите в браузере www.google.com, то мгновение спустя нарисовывается поисковая строка Гугл. Но как она тут оказалась?

После ввода адреса ваш ПК посылает запрос к DNS-серверу, который вместо google.com выдает IP-адрес сайта (142.250.185.174). Затем ваш компьютер отправляет запрос на этот IP-адрес и в ответ получает информацию (веб-страницу), которую отрисовывает в браузере.

Просходит взаимодействие запрос-ответ. Просто так информация в одностороннем порядке по сети не гуляет. Есть компьютер запросивший информацию и есть компьютер отдающий ее по запросу.
Веб страница, отрисованная вашим браузером состоит из HTML тегов и скриптов Javascript. Также могут применять такие языки, как: PHP, Python, Java, C# и другие, которые выполняют вычислительные процессы на стороне сервера. Вы эти процессы не видите, они скрыты и защищены, потому что, как правило, идет работа с базами данных (PostreSQL, MariaDB и тд). Вам сервер лишь присылает готовую информацию.
Вы можете вписать в поисковую строчку Гугл фразу "мойка авто москва".

Вы отправляете запрос серверу Гугл, но как он обработает эту фразу, какие алгоритмы применит, - это от вас не зависит. Вся эта обработка данных и есть серверная часть сайта, или, как ее еще называют - бэк (бэк-енд, сторона бэка, серверная сторона).
А то, что вы видите на экране своего компьютера (веб страница) - это называется фронт (фронт-енд, лицевая сторона, сторона интерфейса).
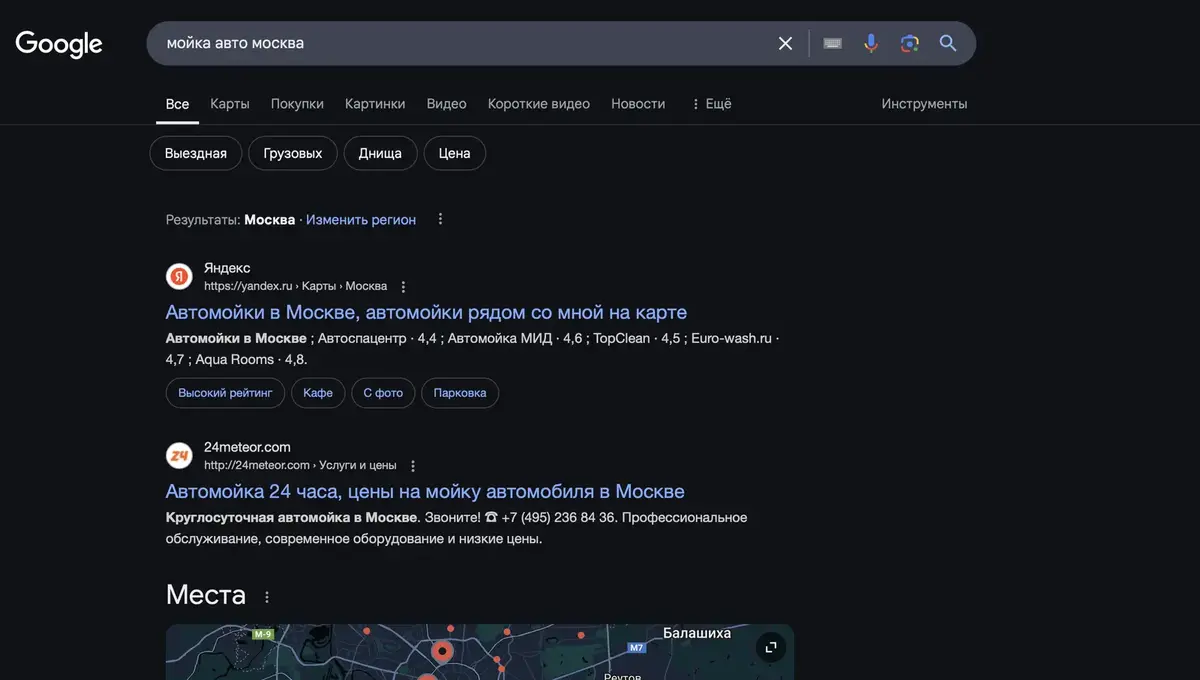
Как произошло взаимодействие? Мы отправили Гугл запрос "Мойка авто Москва". Он получил этот запрос, у себя на своем компьютере (сервере) обработал ее, поискал нужные сайты в своих базах данных, запомнил кто искал мойки в какое время, а также выполнил еще кучу скрытых от нас функций, а потом запаковал нужную нам информацию и передал по сети. Наш компьютер информацию принял и нарисовал ее в браузере в виде кнопок, картинок, текста и другой информации.

Поисковая строка гугл, куда вы вводите текст для поиска, выглядит на языке HTML примерно так:
<input type="text" name="textsearch" class="google-main-search">Ваш браузер понимает этот язык и вместо угловых скобок рисует HTML элементы с определенными стилями (размер шрифта, цвет фона, радиус скругления углов и тд).
Итак, мы с вами узнали, что у сайта есть две стороны: та, что выполняется на стороне сервера и скрыта от вас (внутренняя кухня), и та, что отображается в вашем браузере в виде HTML тегов и Javascript.
Соответственно, специалисты, разрабатывающие серверную часть именуются back-end разработчиками, а лицевую – front-end-разработчиками.
Бывает, что обе стороны разрабатывает один человек, тогда его называют full-stack-разработчик.
Помимо языков программирования могут дополнительно использоваться библиотеки и фреймворки этих языков.
Библиотеки и фреймворки - это чья-то готовая наработка, упрощающая и ускоряющая процесс программирования. Грубо говоря, если велосипед кто-то изобрел, изобретать его заново нет смысла.
Интернет пространство кишит множеством готовых решений на любой вкус. Например, библиотека Three.js позволяет на языке программирования Javascript подключить 3д-объекты и встраивать их прямо в браузер.

Также есть библиотеки и фреймворки для серверных языков (PHP, Python и др).
Помимо back-end, front-end-разработчиков, для создания сайтов привлекаются:
- дизайнеры интерфейсов (для создания дизайна сайта. Разрабатываются дизайны сайтов, как правило, в программе Figma или Canva)
- верстальщики (человек, превращающий дизайн в HTML-код)
Если проект большой и сложный, то всем руководит Системный архитектор, который продумывает все аспекты сайта - где будет хранится информация, кто и как ее будет получать/обрабатывать/вносить и тд.
Системный архитектор, как дирижер в оркестре - руководит всем коллективом.
Если сайт небольшой, простой и не выполняет сложных функций, то его могут создавать при помощи конструкторов, таких как: Тильда, Креатиум и др.
Также сайты могут создаваться в CMS (Системах управления сайтами), такими как: Joomla, Wordpress, Bitrix и др. Эти системы немного упрощают процесс создания сайтов, упрощают процесс взаимодействия с базами данных.
По уровню сложности сайты можно выстроить в цепочку:
1) Простые сайты - создаются в конструкторах
2) Сайты средней сложности - создаются в CMS системах
3) Сайты сложные или выполняющие уникальный набор функций - создаются программистами с back-end и front-end реализацией.
Вот такая статья, друзья! Надеюсь, что она вам понравилась и вы в общих чертах поняли, как устроены сайты и как они создаются.